皆さん今日も音楽レビューサイトみてますか?
僕は多分あまりみない方なんですがなぜかピッチフォークだけはチェックしてしまいます。
なんかあの文章ちょっとうざいけどクセになるんですよね。
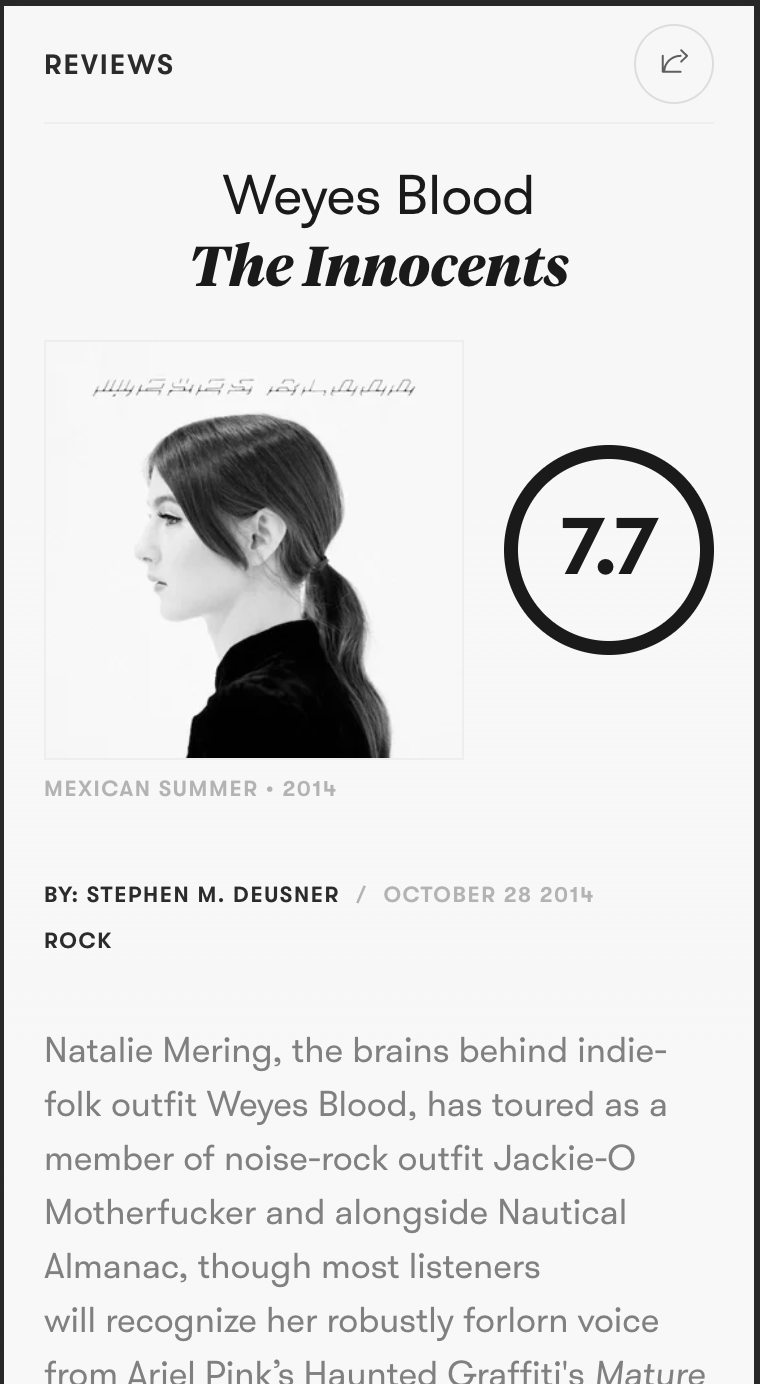
しかしデメリットがあって、ピッチフォークはレビューの一番上にアルバムの点数がどーんと出てしまっているんですよね。
こんな感じ ↓ 点数は 10 点満点。ちなみに 10 点は 10 年に 1 回くらいのレアさ。

なんかこう点数みちゃうとなんかその後の文章が点数のインパクトに負けちゃうというかなんというかさ…
まあ点数ありきなのでそういうもんなんだけどさ…
点数、いらなくね?
というわけで今回はいつもの TypeScript を使ってピッチフォークの全アルバムの点数を消す Chrome プラグインを作っていきましょう。
でもまあただ消すだけじゃつまんないので全部 10 点にしましょう。
適当にググったらちょうど良さそうなスターターあったのでこれ使っていく。
Chrome Extension TypeScript Starter. Contribute to chibat/chrome-extension-typescript-starter development by creating an account on GitHub.
本当はトグルとかつけて運用しやすくしようと思ったけどクソアプリに時間かけたくないので却下。
content_script にクソコード書き殴って終了。
本当は manifest.json にしっかり設定書いて特定サイトでのみ動くようにしなきゃだめですね…
// src/content_script.ts
const currentLocation = window.location.href
const isPitchFork: boolean = currentLocation.includes('pitchfork')
if (isPitchFork) {
const pitchforkScore = document.querySelector('.score')
pitchforkScore.innerHTML = pitchforkScore && '10'
}
動けばええんや
Extension 有効にすると一応クソコードが動いているのがわかる。

動画だとこんな感じ。
え?「一瞬マジの点数が見えちゃってる?」だって?
拡張機能クソなのだったら 2 分で作れて最高。
ピッチフォーク、React なんだよね。好きよ。