最近おすすめされたドラマをみるために FOD プレミアム契約したんだけど、UI が使いにくくて結構ストレスたまる。
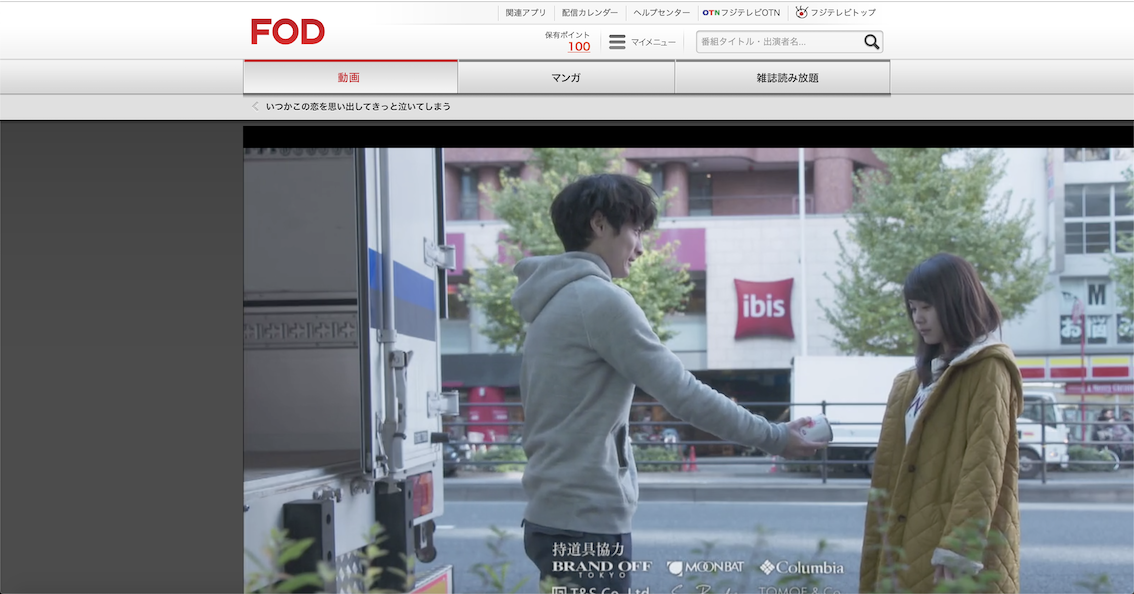
これが実際の画面なんだけどなんかこのちゃっちい標準モードかフルスクリーンにするかの二択しかない。

自分は職場でサブモニターを縦で使っているのでフルスクリーンで視聴出来ない。
となるとこの標準モード 1 択なんだけど画面がちっさくて全然快適じゃない。
こういう時は自分で直すしかないですね!
Amino を使う
Customize any website with your own CSS and see your changes instantly with Amino!
Amino は自分でサイト毎にスタイルシートを上書きできる拡張機能。
会社のプロダクトの管理画面もこれで上書きしたりして快適に使ってます。
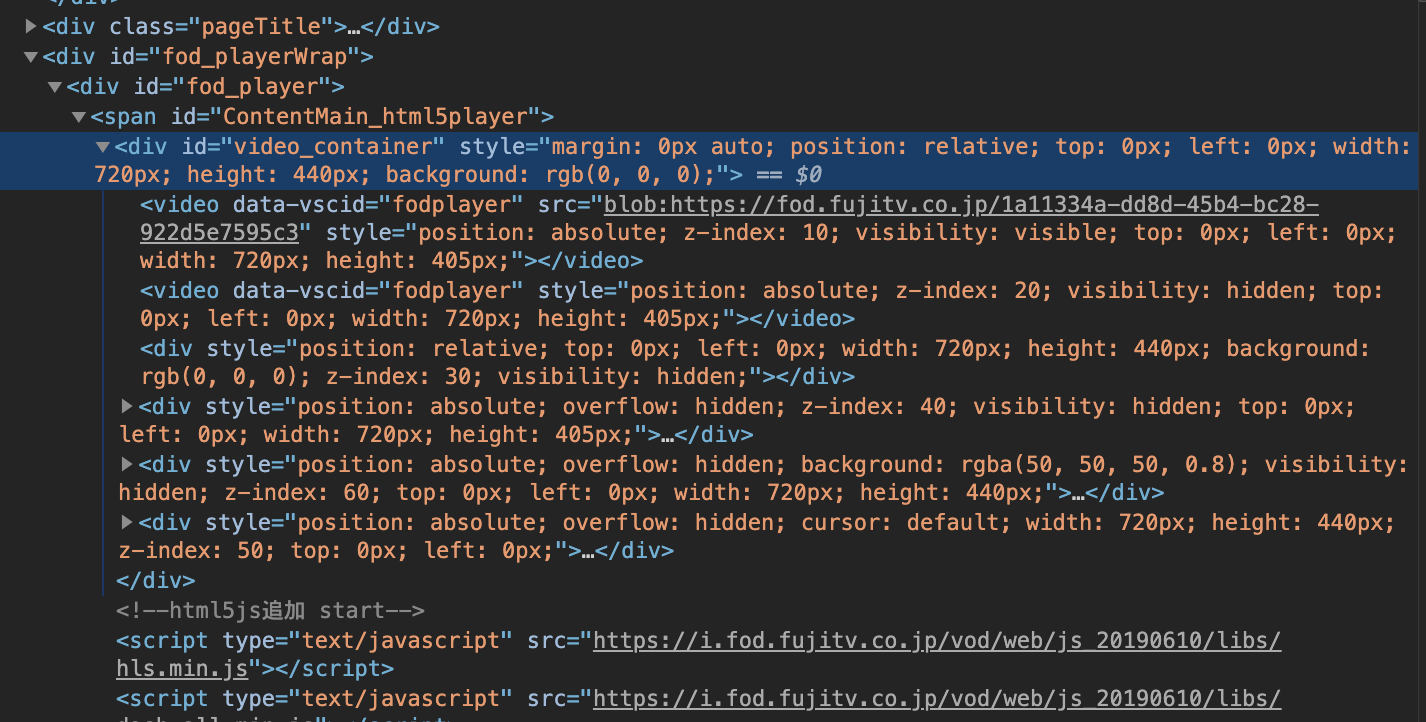
まずはデベロッパーツールで要素を取得していく。
#video_container という div に video 要素がラップされているようだ。

コードをみてみると width と height が決め打ちされてますね。
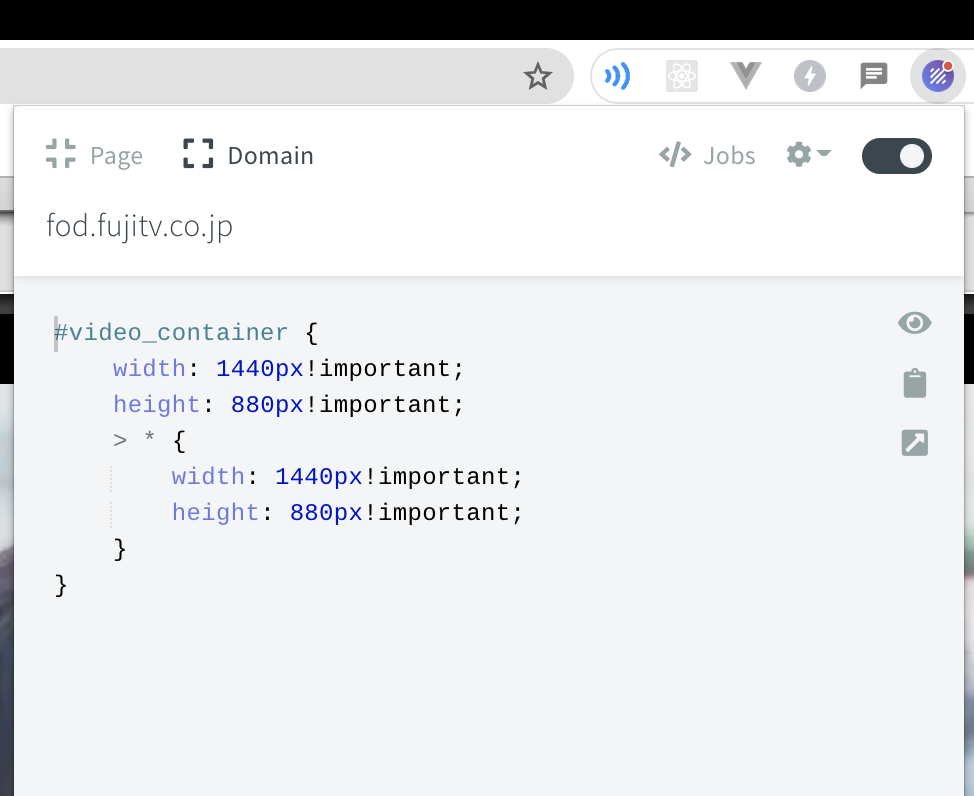
ここで Amino を開いて配下要素ごと important で倍の大きさを指定します。

いい感じにくっそでかくなったけどなんか寄ってる

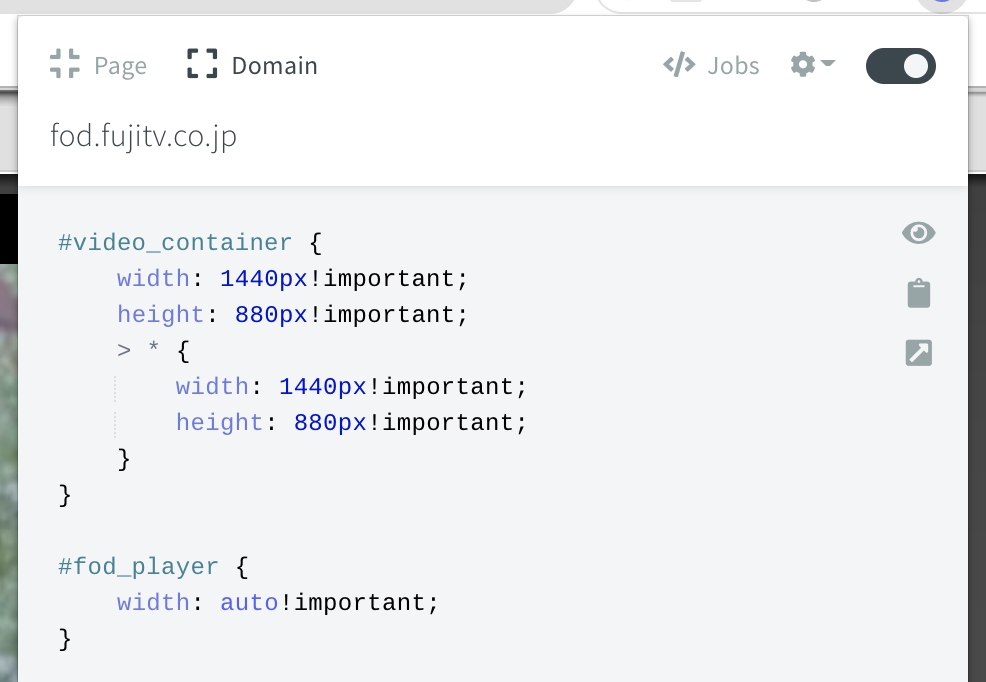
追加でビデオコンテナの Wrapper 要素である#fod_player の width を固定ではなく自動にしてあげます。

いい感じになりましたね。

これで問題なく画面下段に TweetDeck、上段に FOD という盤石の体勢で挑めます。
仕事中何みてんだよみたいなツッコミは無しで…
まあ今回思ったけど Netflix とか Amazon プライムとか自分が普段利用している動画系サブスクサービスの UI は流石にしっかりしてるなあ。
あと FOD の字幕の出し方全然わかんないんだけどもしかしてないの?